레이아웃 종류는 다음과 같습니다.
ConstraintLayout, LinearLayout(horizontal), LinearLayout(vertical), FrameLayout, TableLayout, TableRow, Space
그중에서도 LinearLayout을 살펴보도록 하겠습니다.
LinearLayout은 여러 View(Button, imageView 등) 컴포넌트들을 수직적(Vertical), 수평적(Horizontal)으로 컴포넌트를 레이아웃 위에 정렬하여 배치할 수 있습니다. 그래서 수직, 수평적으로 사용하기 때문에 LinearLayout은 직관적이라는 장점이 있습니다.
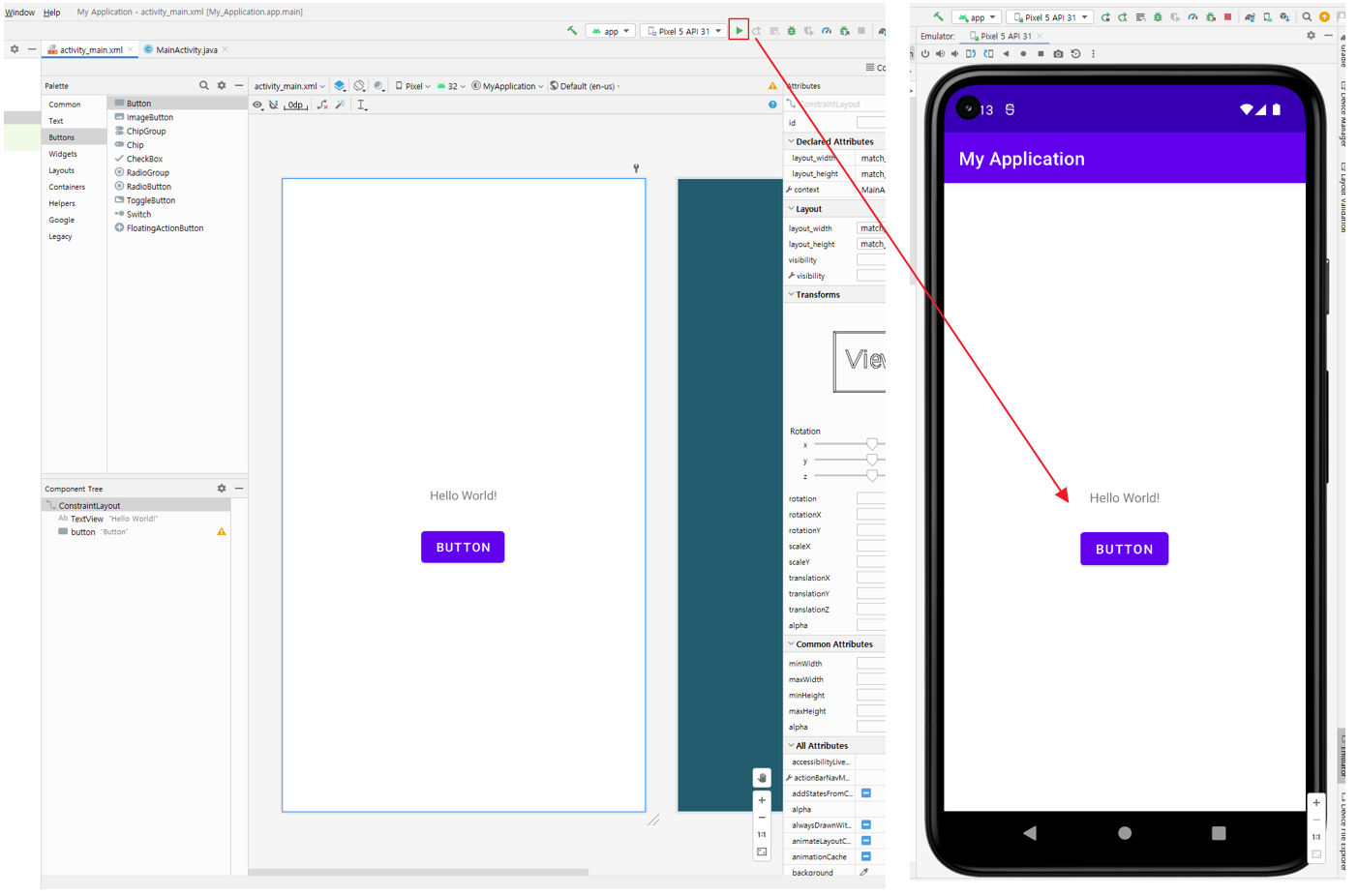
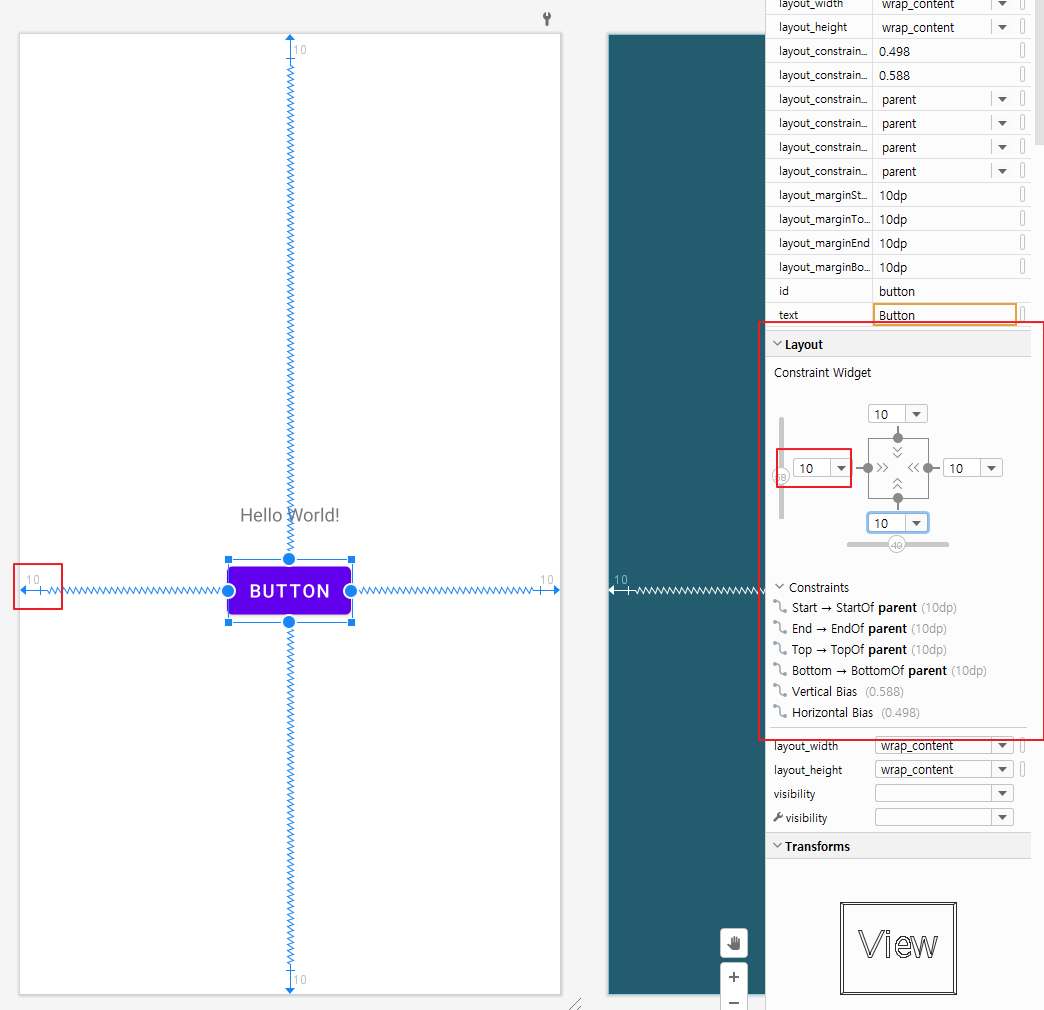
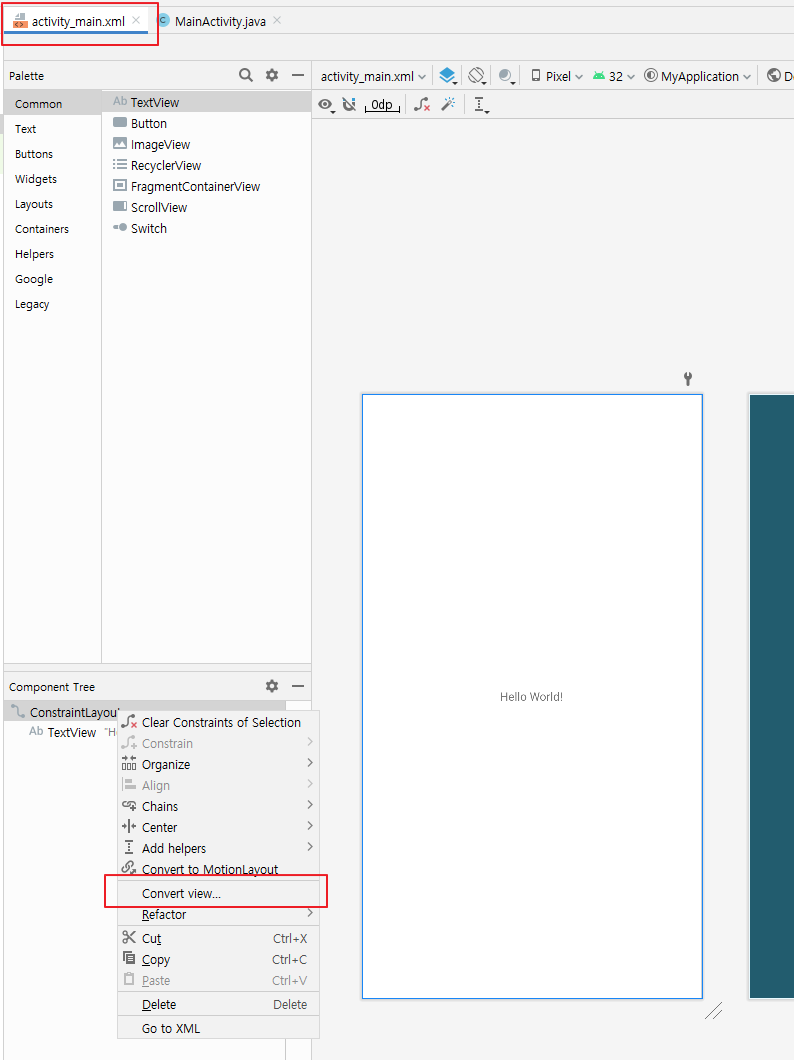
그러면 LinearLayout에 대해 실습을 해보도록 하겠습니다.









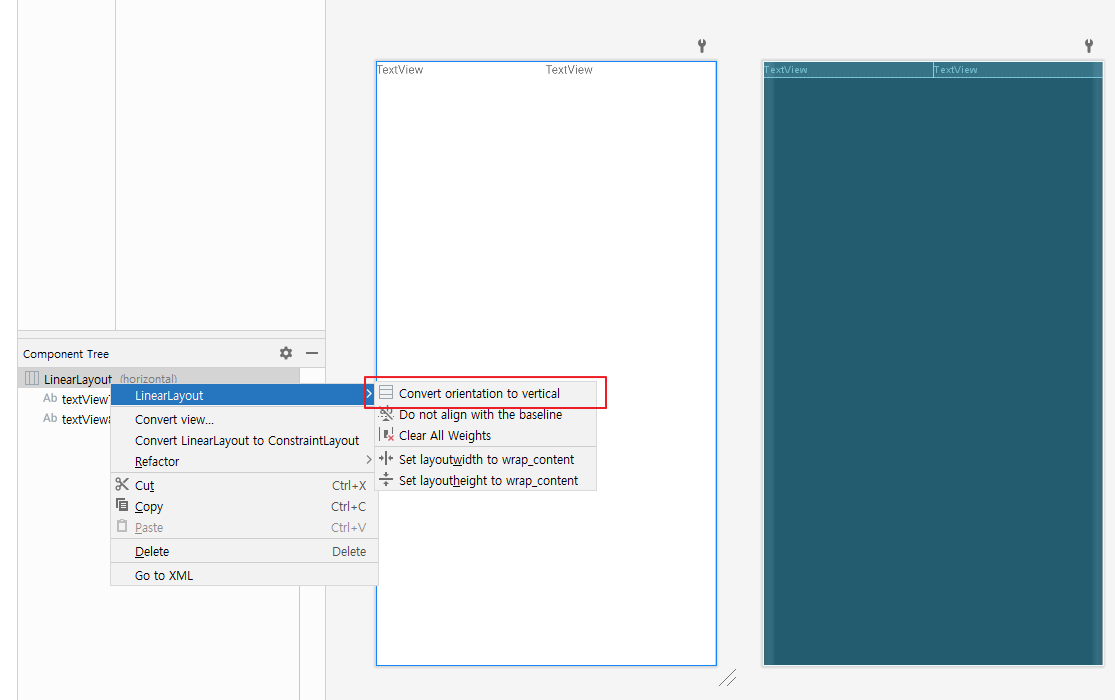
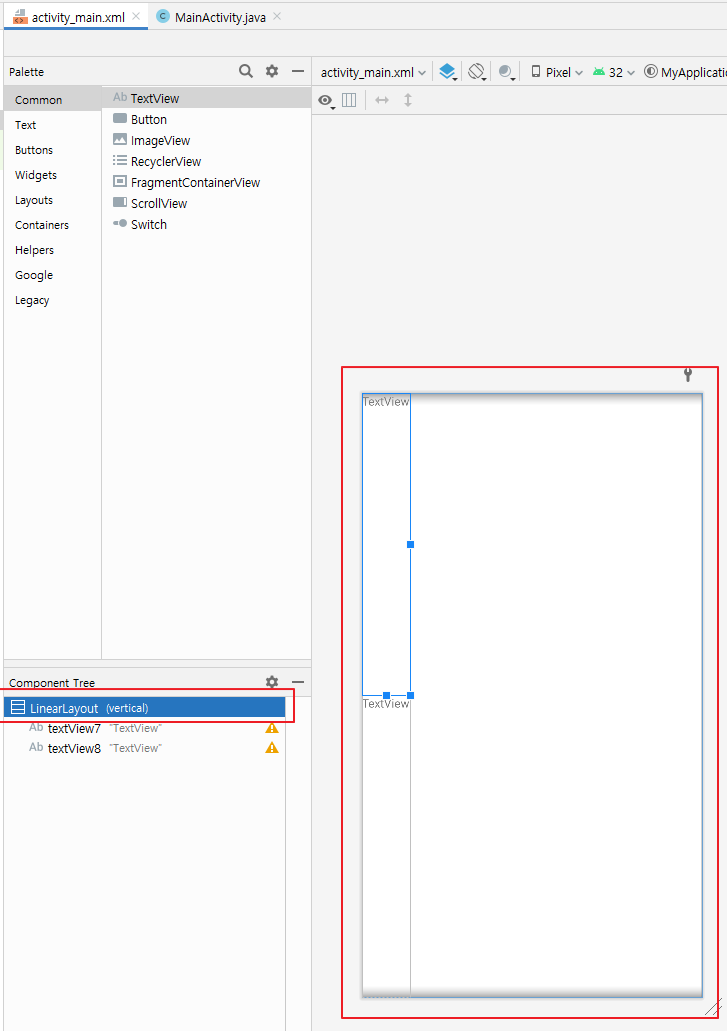
그러면 이어서 레이아웃을 Vertical인 수직으로 바꿔서 실습해도록 하겠습니다.



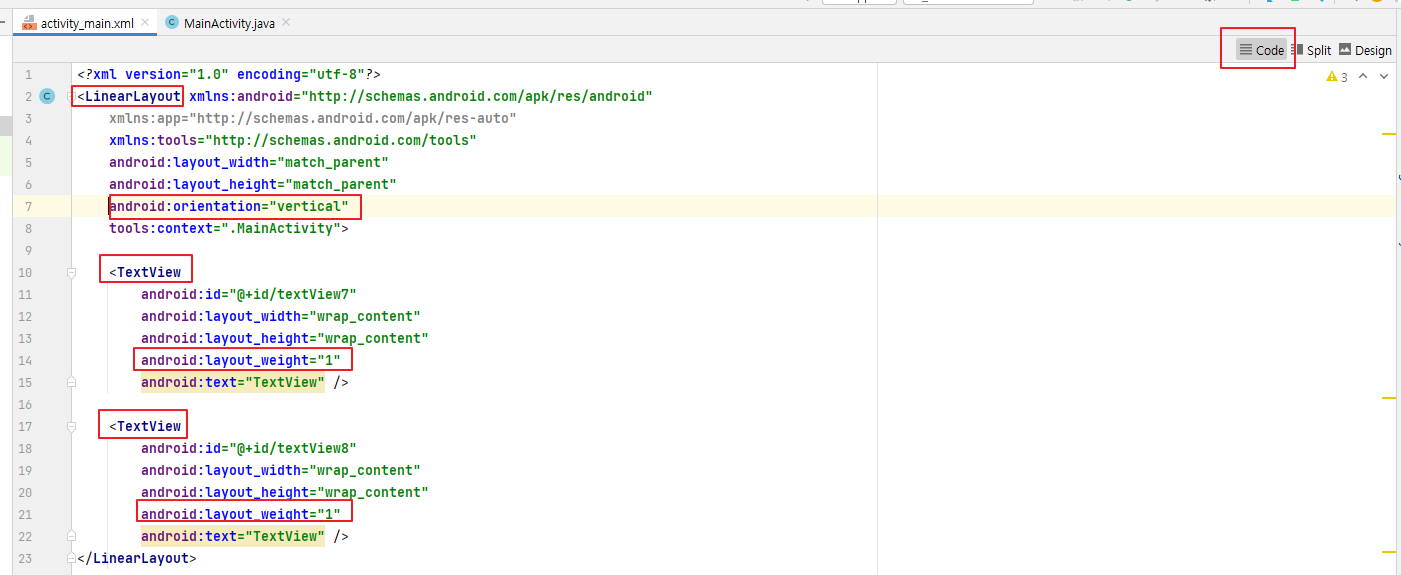
| <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:id="@+id/textView7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="TextView" /> <TextView android:id="@+id/textView8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="TextView" /> </LinearLayout> |

자료가 마음에 드셨다면 자주 찾아주세요^^ 글 올리는데 힘이됩니다.
'Android Studio > 기본1' 카테고리의 다른 글
| layout-ConstraintLayout(안드로이드) (0) | 2023.01.07 |
|---|---|
| 01. 기본 레이아웃 xml 설명 (0) | 2022.12.21 |