반응형
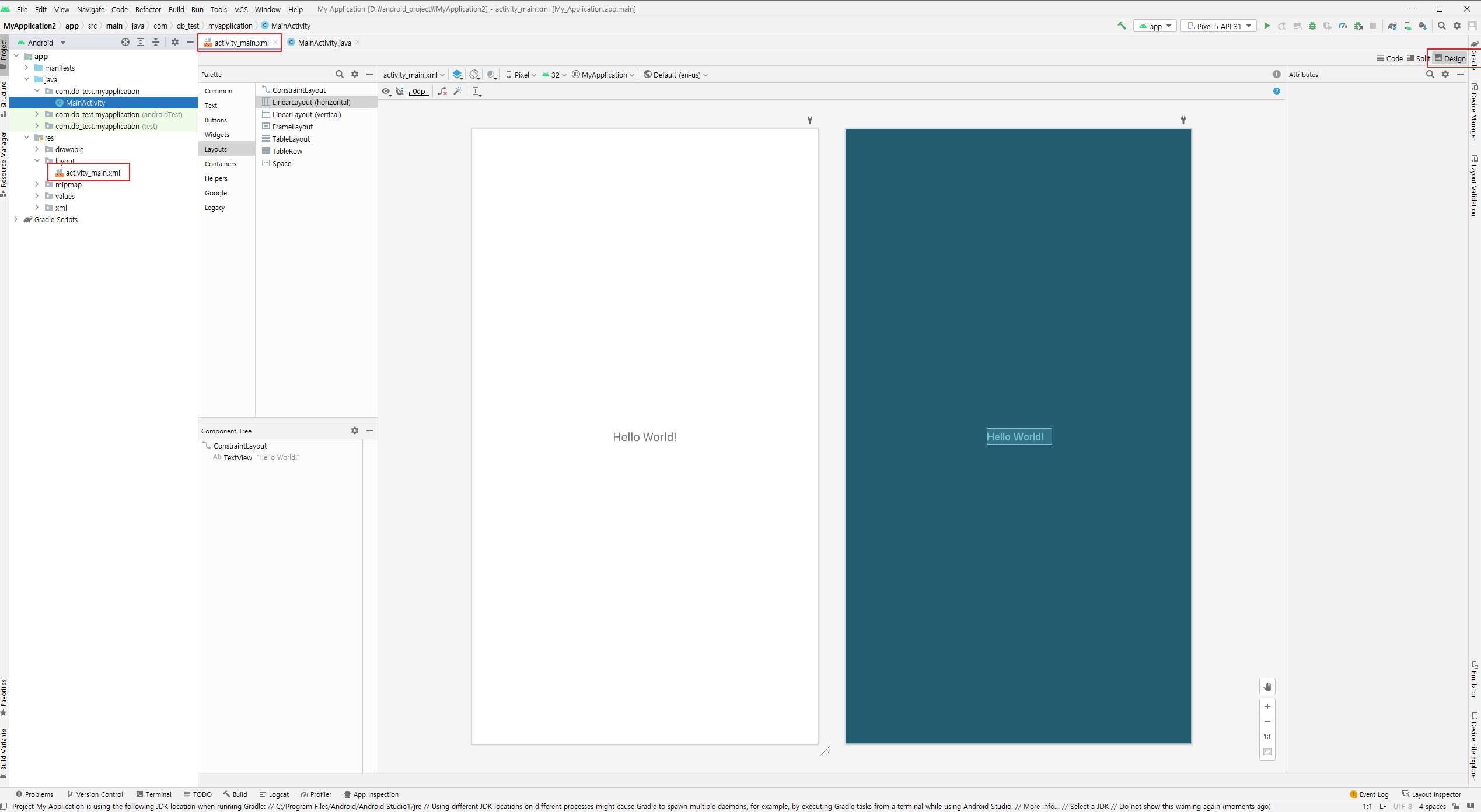
안드로이드 스튜디오를 처음 실행하면 왼쪽 project 목록 중 res-layout 폴더에 디자인 xml 파일이 있습니다.

activity_main.xml 파일을 더블 클릭하면 파일이 열리고 오른쪽 영역을 보면 code/ split /Design 3가지가 있고,
1. code는 실제 code를 작성하여 디자인 레이아웃을 구성 (다른 코드를 복사 붙여넣기가 용이함)
2. split은 코드와 디자인을 함께 보면서 구성
3. Design은 파레트 형식의 디자인 영역으로 레이아웃을 구성
위의 3가지 방식으로 레이아웃 xml파일을 작성할 수 있습니다.
필자는 Design으로 시작하겠습니다.
palette 영역을 통해 component들을 찾으면서 레이아웃을 구성할 수 있습니다.

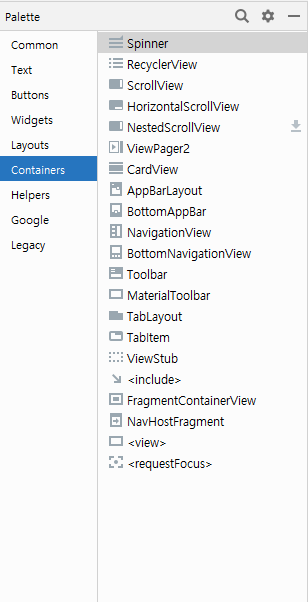
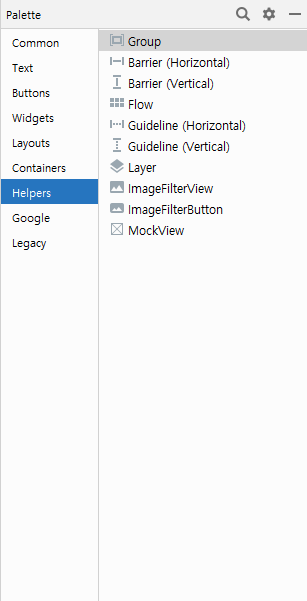
palette 영역은 아래 표와 같습니다.
 |
 |
 |
 |
 |
 |
 |
 |
레이아웃 종류는 다음과 같습니다.
ConstraintLayout, LinearLayout(horizontal), LinearLayout(vertical), FrameLayout, TableLayout, TableRow, Space
다음장에서 layout에 대해 하나씩 살펴보도록 하겠습니다.


자료가 마음에 드셨다면 자주 찾아주세요^^ 글 올리는데 힘이됩니다.
반응형
'Android Studio > 기본1' 카테고리의 다른 글
| layout- LinearLayout(안드로이드) (1) | 2023.01.08 |
|---|---|
| layout-ConstraintLayout(안드로이드) (0) | 2023.01.07 |