레이아웃 종류는 다음과 같습니다.
ConstraintLayout, LinearLayout(horizontal), LinearLayout(vertical), FrameLayout, TableLayout, TableRow, Space
그중에서도 ConstraintLayout을 살펴보도록 하겠습니다.
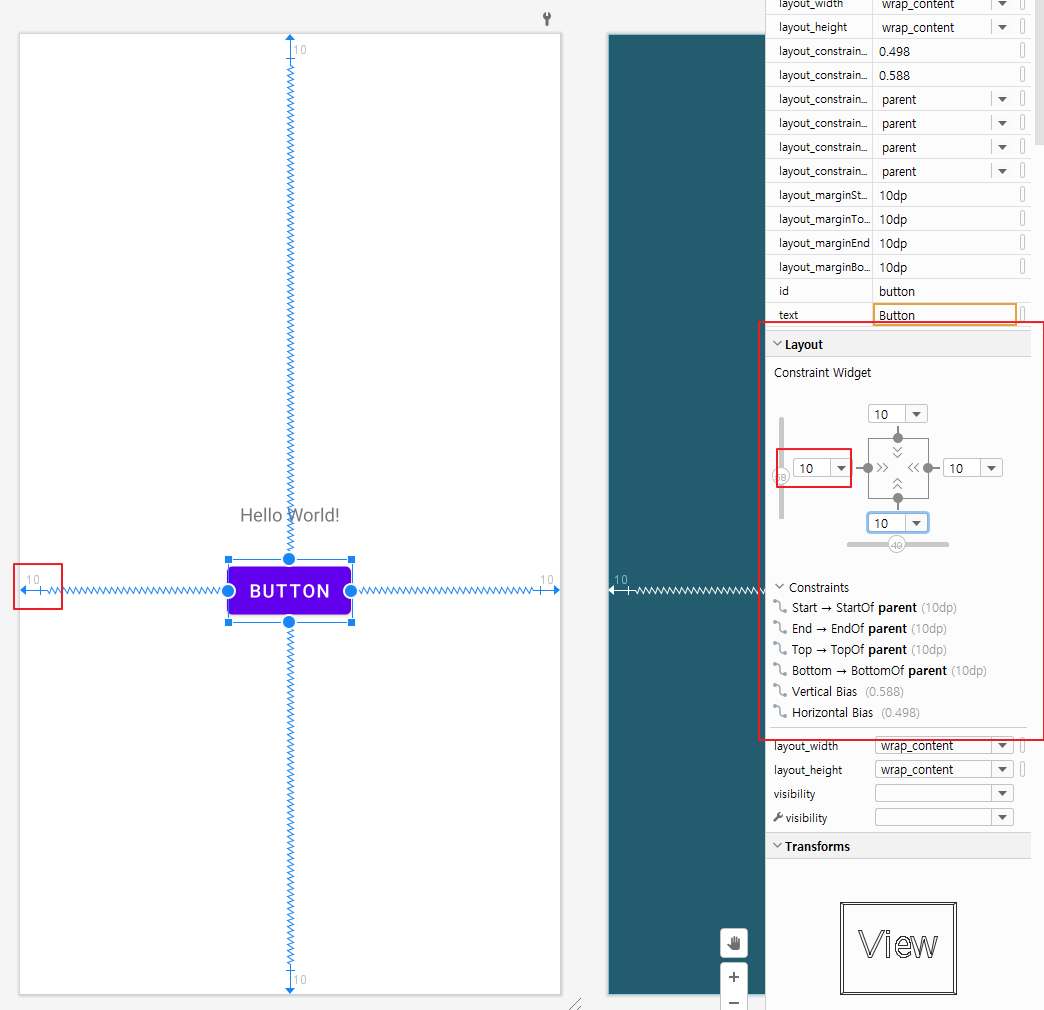
ConstraintLayout은 여러 View(Button, imageView 등) 컴포넌트들을 객체간에 제약 조건을 설정하여 배치하는 것을 말합니다. ConstraintLayout은 다른 레이아웃들보다 간편하고, 유연한 특징을 가지고 있고 XML을 수정하지 않고 드래그 앤 드롭만을 사용하여 빌드할 수 있는 특징이 있습니다.
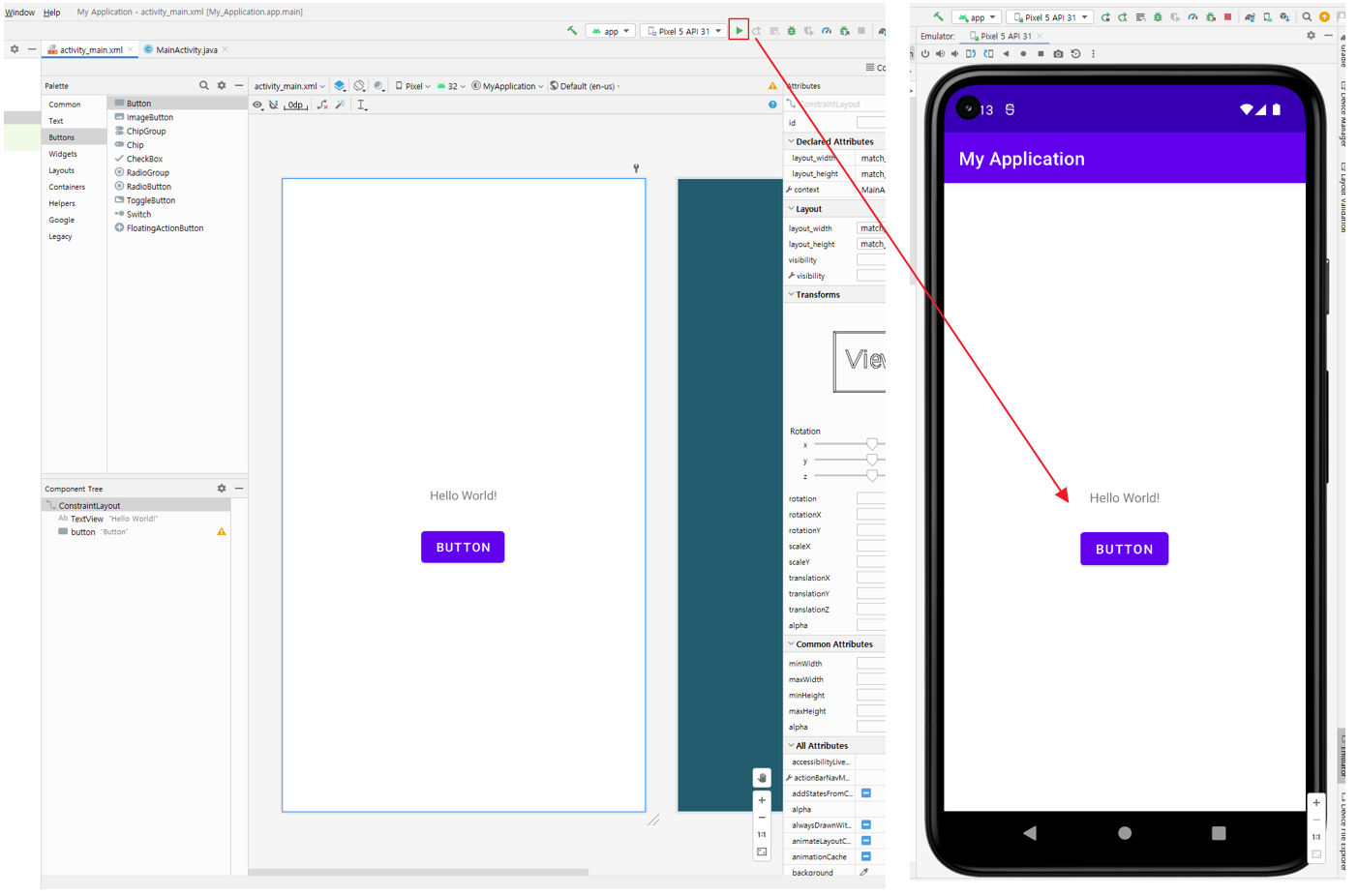
그러면 실습을 해보도록 하겠습니다.








자료가 마음에 드셨다면 자주 찾아주세요^^ 글 올리는데 힘이됩니다.
'Android Studio > 기본1' 카테고리의 다른 글
| layout- LinearLayout(안드로이드) (1) | 2023.01.08 |
|---|---|
| 01. 기본 레이아웃 xml 설명 (0) | 2022.12.21 |