자바스크립트에서 일정 시간을 두고 실행하는 메서드가 있습니다. 바로 setTimeout, setInterval 2개입니다.
- setTimeout 은 지연 메소드로 ms(millisecond) 단위 뒤에 한번만 콜백 실행
- setInterval 은 반복 메소드로 ms(millisecond) 단위로 반복해서 실행
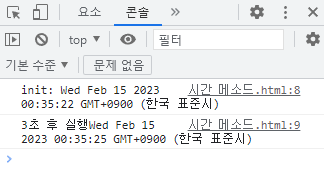
실습(setTimeout ):
setTimeout 에 대해 실습해보도록 하겠습니다. 처음 script를 실행하면서 00:22:34 에서 3초 뒤 실행되어 00:22:37에 시작되었습니다.
실습(setTimeout ):
setTimeout 에 대해 실습해보도록 하겠습니다. 처음 script를 실행하고 3,5 초뒤 setTimeout 지연함수를 실행되고 init 에서 00:29:36 실행 후 00:29:39, 00:29:41 에 실행되었습니다.
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
console.log("init: "+new Date())
setTimeout(() => console.log("3초 후 실행"+new Date()), 3000)
</script>
</body></html>
|
 |
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
console.log("init: "+new Date())
timerafter3 = () => (setTimeout(() => console.log("3초 후 실행"+new Date()), 3000))
timerafter5 = () => (setTimeout(() => console.log("5초 후 실행"+new Date()), 5000))
timer3and5 = () => (timerafter3(), timerafter5())
timer3and5(); //시작 후 3, 5초 후 실행
</script>
</body></html>
|
 |
실습(clearTimeout):
그렇다면 이 지연 함수를 어떻게 제거할까요? 실행 중에 중지해야하는 일이 생긴다면 변수에 setTimeout을 매핑하고 clearTimeout을 하여 중지합니다.
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
console.log("init: "+new Date())
timerafter3 = (setTimeout(() => console.log("3초 후 실 행"+new Date()), 3000))
timerafter5 = (setTimeout(() => console.log("5초 후 실 행"+new Date()), 5000))
timerstop4 = (clearTimeout(timerafter5))
</script>
</body></html>
|
 |
실습(setInterval):
setInterval에 대해 실습해보도록 하겠습니다. 처음 script를 실행하면서 00:37:13 에서 3초 마다 계속 반복 실행됩니다.
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
console.log("init: "+new Date())
timerafter3 = (setInterval(() => console.log("3초 후 반복실행"+new Date()), 3000))
</script>
</body></html>
|
 |
실습(clearInterval):
그렇다면 어떻게 setInterval을 중지할까요? 위의 코드에서 7초 뒤 한번만 실행하는 setTimeout을 실행하면 3초마다 실행되는 setInterval은 2번만 실행되고 중지되겠죠. 아래의 콘솔을 확인하면 init 이후 2번만 실행되고 clearInterval 된 것을 확인 할 수 있습니다.
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
console.log("init: "+new Date())
timerafter3 = (setInterval(() => console.log("3초 후 반복실행"+new Date()), 3000))
timerstop3 = (setTimeout(() => clearInterval(timerafter3),7000))
</script>
</body></html>
|
 |
여기서 중요한 것은 시간함수는 남발해서 사용하면 메모리 누수 현상이 일어날 수 있습니다. 그러므로 꼭 미사용시에는 clearTimeout, clearInterval 등을 통해 타이머를 삭제하도록 합니다. 만약, setInterval 1초마다 실행되는 함수가 있다면 성능 저하는 피할 수 없습니다.

자료가 마음에 드셨다면 자주 찾아주세요^^ 글 올리는데 힘이됩니다.
'javascript > 기본' 카테고리의 다른 글
| javascript Promise Async/Await (0) | 2023.02.14 |
|---|---|
| javascript Promise (0) | 2023.02.13 |
| javascript 연산자 기초 (0) | 2023.02.12 |