이번 시간에는 javascript의 기본 연산자에 대해서 알아보도록 하겠습니다.
기본 연산자에는 산술, 비교, 논리, 삼항, 비트 연산자가 있으며 실무에서 많이 사용하는 산술 연산자, 비교 연산자, 삼항 연산자를 중점으로 알아보도록 하겠습니다.
1. 산술연산자
사칙연산을 위해 필요한 연산자로 아래 표와 같습니다.
표 참고: https://developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps/Math
| + | 더하기 | 두 개의 숫자를 더합니다. | 6 + 9 |
| - | 빼기 | 왼쪽에 있는 수를 오른쪽 수로 뺍니다. | 20 - 15 |
| * | 곱하기 | 두 개의 숫자를 곱합니다. | 3 * 7 |
| / | 나누기 | 왼쪽의 숫자를 오른쪽 숫자로 나눠서 몫을 구합니다. | 10 / 5 |
| % | 나머지 (또는 모듈로) | 왼쪽의 숫자를 오른쪽 숫자로 나눠서 나머지를 구합니다. | 8 % 3 ( 2를 반환합니다, 8을 3으로 나눴을 때 몫이 2이기 때문입니다.) |
| ** | 지수 | 왼쪽의 숫자를 오른쪽 숫자만큼 제곱합니다. | 5 ** 2 ( 5의 제곱이기 때문에 25를 반환합니다.) |
실습:
위의 표를 실습해보도록 하겠습니다. 우선 왼쪽 표와 같이 html 파일을 하나 생성하도록 하겠습니다.
그리고 html 파일을 열어 개발자 도구를 이용하여 콘솔을 확인하게 되면 연산자를 이용한 값이 매핑되어있습니다.
왼쪽 표의 코드를 보면 console.log에 6+9에 괄호를 추가하여 (6+9) 형태로 되어있습니다. 만약 console.log("6+9: "+6+9); 를 하게된다면 제일 아래의 결과값으로 69인 string 형태로 나오게 되니 type과 관계가 있으니 참고하시기 바랍니다.
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <script> console.log("6+9: "+(6+9)); console.log("20-15: "+(20-15)); console.log("3*7: "+(3*7)); console.log("10/5: "+(10/5)); console.log("8%3: "+(8%3)); console.log("5**2: "+(5**2)); </script> </body></html> |
 |
2. 비교 연산자
비교 연산자는 두개의 값을 비교하여 if문에 비교문으로 많이 사용합니다.
표 참고: https://developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps/Math
| === | 일치 연산자 | 왼쪽과 오른쪽의 값이 완전히 동일한지 테스트합니다.(타입, 값 포함) | 5 === 2 + 4 |
| !== | 불일치 연산자 | 왼쪽과 오른쪽 값이 서로 동일하지 않은지 테스트합니다.(타입, 값 포함) -> 값과 타입이 하나라도 같지 않으면 false 반환합니다. |
5 !== 2 + 3 |
| == | 일치 연산자 | 왼쪽과 오른쪽의 값이 완전히 동일한지 테스트합니다. | - |
| != | 불일치 연산자 | 왼쪽과 오른쪽 값이 서로 동일하지 않은지 테스트합니다. | - |
| < | ~보다 작음 | 왼쪽 값이 오른쪽 값보다 작은지 테스트합니다. | 10 < 6 |
| > | ~보다 큼 | 왼쪽 값이 오른쪽 값보다 큰지 테스트합니다. | 10 > 20 |
| <= | ~보다 작거나 같음 | 왼쪽 값이 오른쪽 값보다 작거나 같은지 여부를 테스트합니다. | 3 <= 2 |
| >= | ~보다 크거나 같음 | 왼쪽 값이 오른쪽 값보다 크거나 같은지 여부를 테스트합니다. | 5 >= 4 |
실습:
위의 표를 실습해보도록 하겠습니다. 우선 왼쪽 표와 같이 html 파일을 하나 생성하도록 하겠습니다.
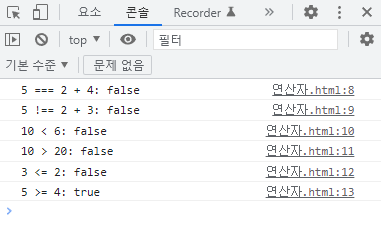
그리고 html 파일을 열어 개발자 도구를 이용하여 콘솔을 확인하게 되면 연산자를 이용한 값이 매핑되어있습니다.
5 === 2 + 4 : 5===6이므로 타입은 숫자 형태로 같지만 값이 다르므로 false
5 !== 2 + 3 : 5와 5는 서로 동일하여 조건에 부합하므로 false
10<6 : 10은 6보다 작은값이 아니므로 false
10>20: 10은 20보다 크지 않아 false
3<=2 : 3은 2초과이므로 false
5>=4: 5는 4보다 크므로 true
비교 연산자는 실무에서 정말 많이 사용하니 참고하시기 바랍니다.
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <script> console.log("5 === 2 + 4: "+(5 === 2 + 4)); console.log("5 !== 2 + 3: "+(5 !== 2 + 3)); console.log("10 < 6: "+(10 < 6)); console.log("10 > 20: "+(10 > 20)); console.log("3 <= 2: "+(3 <= 2)); console.log("5 >= 4: "+(5 >= 4)); </script> </body></html> |
 |
3. 삼항연산자
조건문 if를 대신하여 쉽게 비교하여 사용하는 연산자입니다.
아래와 같이 삼항연산자의 값을 조건식을 작성하여 조건이 true이면 true에 해당하는 함수의 결과가 값이 되고, 조건이 false이면 false에 해당하는 함수의 결과가 값이 됩니다. 실습을 통해 확인하도록 하겠습니다.
상항연산자 값 = 조건식 ? f(true) : f(false)
실습:
a값은 2는 1보다 크므로 참인 결과값이 2:1 중 2가 됩니다.
d값은 b는 c보다 작으므로 거짓 값인 ffalse 값인 5가 됩니다.
e값은 c는 b보다 크기 때문에 참인 값인 ftrue 값인 4가 됩니다.
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <script> var a = (2>1)? 2:1 console.log("a: "+a) var b = 2; var c = 3; function ftrue(){ //함수 return 4; } function ffalse(){ //함수 return 5; } var d = (b>c)? ftrue():ffalse() var e = (b<c)? ftrue():ffalse() console.log("d: "+d) console.log("e: "+e) </script> </body></html> |
 |

자료가 마음에 드셨다면 자주 찾아주세요^^ 글 올리는데 힘이됩니다.
'javascript > 기본' 카테고리의 다른 글
| javascript setTimeout, setInterval (0) | 2023.02.15 |
|---|---|
| javascript Promise Async/Await (0) | 2023.02.14 |
| javascript Promise (0) | 2023.02.13 |